Presentation Menu
Audience
Audience: Administrators & Read/Write Users
Overview
The Presentation Menu Administrators and Read/Write users to access and apply Views and Box Styles (created in View Manager mode) to the currently open Chart Document.
Accessing the Presentation Menu
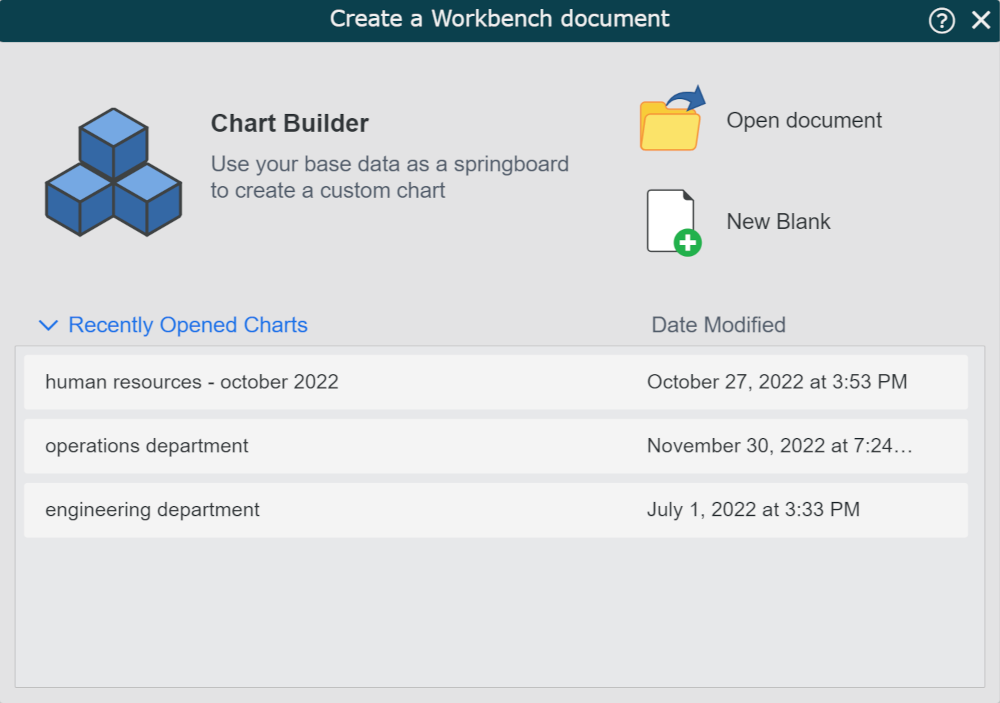
Click on the Mode Switcher icon in the Top Toolbar, and then select the Workbench option. The Workbench dialog is displayed.

Open a recently open document, open an existing document, create a blank chart, or use the Chart Builder to enter the Workbench.
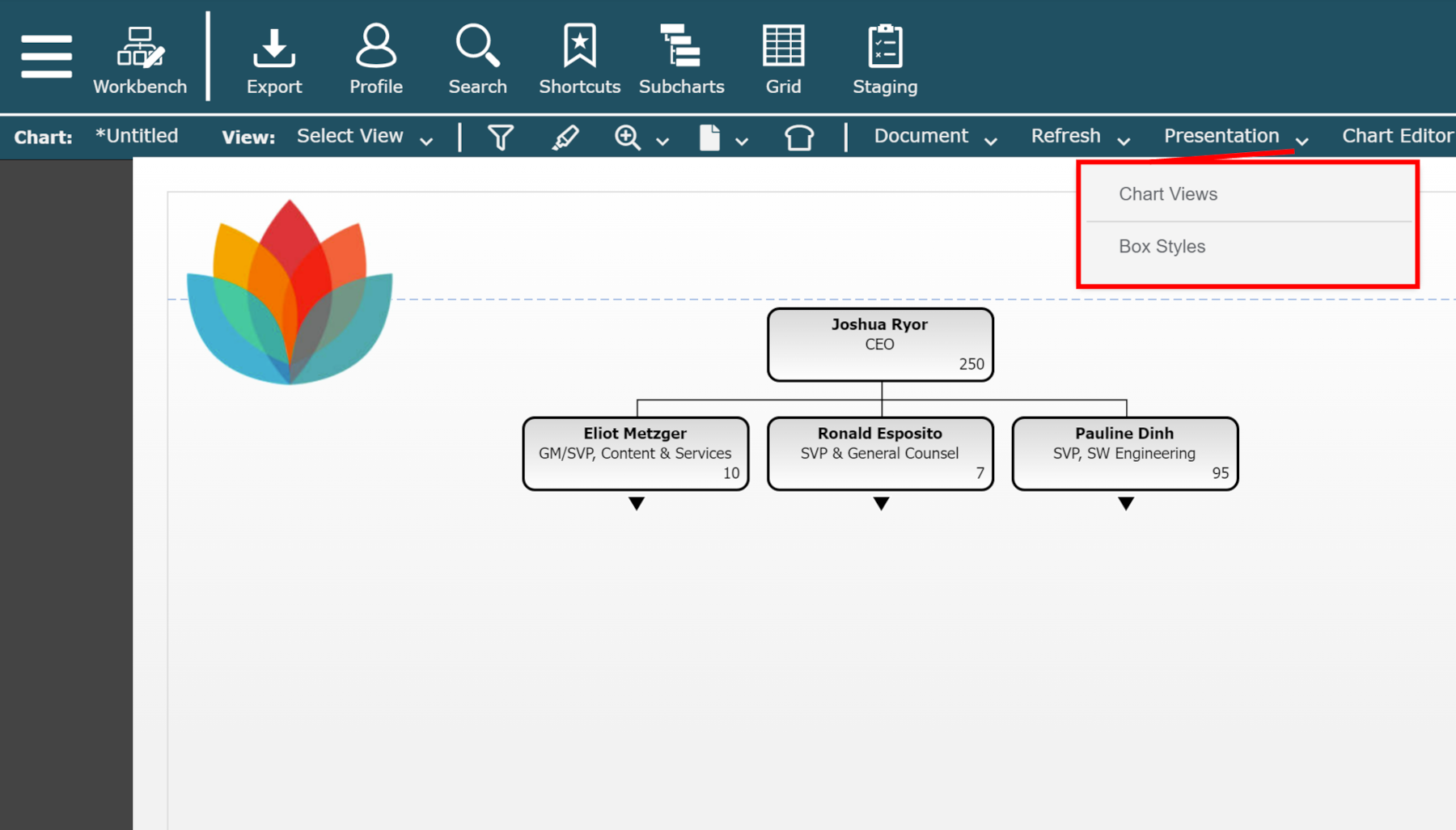
Click on the Presentation menu.

Chart Templates and Box Styles Options
The first two options are displayed in the Presentation menu:
Chart Views | Display a list of available Views in the right-side panel. Double-click on a View to apply it to the open Chart Document. |
Box Styles | Display a list of available Box Styles in the right-side panel. Click on an employee record in the open Chart Document, and then double-click on a Box Style to apply it to that record. NoteThis type of manual change will not be preserved upon refresh. Whenever possible, drive the presentation of a chart using conditional formatting. |
Important
Enter View Manager mode to create and edit Box Styles and Views.