Chart Editor
Audience
Audience:Administrators & Read/Write Users
Overview
OrgChart allows Administrators and Read/Write users to customize Chart Documents using the Chart Editor in Workbench.
Customized Chart Documents can be exported directly from Workbench, or saved to the File Manager to access at a later date.
Note
Modifications made with the Chart Editor are manual in nature. Whenever possible, use Box Styles and Rules (configured in View Manager) to automatically drive the presentation of the OrgChart.
Important
Not all manual changes can be preserved after refreshing a Chart Document.
Some manual changes may revert, even if the option to preserve them is enabled, when manual changes conflict with internal OrgChart logic. Reference the Document Settings: Changes article for more information on how to generate a diagnostic report when changes unexpectedly revert.
Accessing the Chart Editor
Click on the Mode Switcher icon in the Top Toolbar, and then select the Workbench option. The Workbench dialog is displayed.
The Workbench dialog is displayed.

Open a recently open document, open an existing document, create a blank chart, or use the Chart Builder to enter the Workbench.
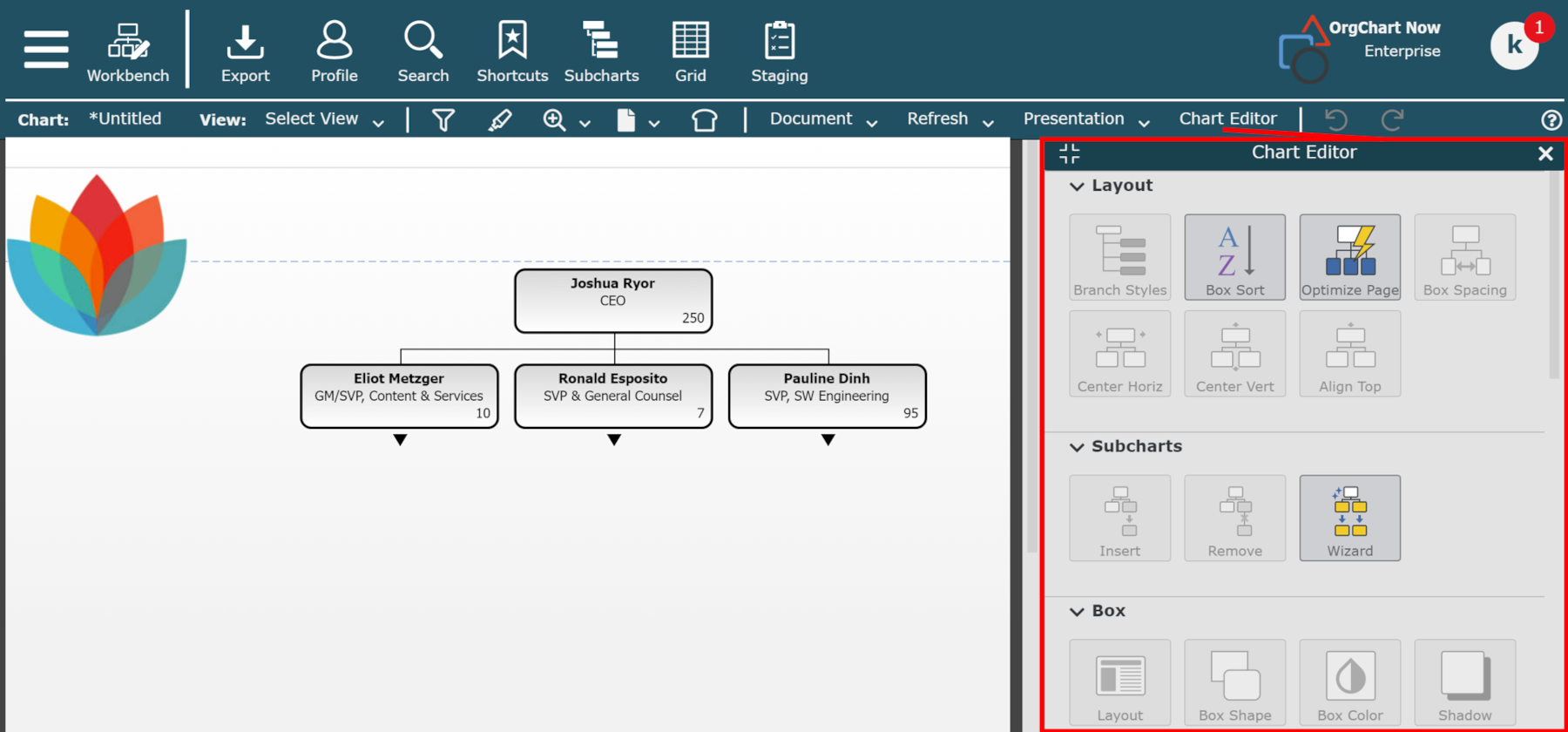
Click on the Chart Editor button. The Chart Editor panel is displayed to the right.

Chart Editor Options
The Chart Editor is displayed on the right-hand side of the screen, and is divided into 10 sections, each offering different editing options.
Optionally, click on the  to the left of a section heading to expand it, or click on the
to the left of a section heading to expand it, or click on the  button to hide the section's contents.
button to hide the section's contents.
Tools
Tools allow you to move and add boxes. You can also drag and drop boxes to move them, or right-click on a box to access more options.
 | Re-arrange the order of the boxes, or adjust reporting lines. |
 | Click on an existing chart box to add a new subordinate record. |
 | Add a new chart box with a 'Right Assistant' branch style. |
Layout
 | Change the branch style for the branch of the selected box. |
 | Define the order in which employee records are displayed on the chart. You can apply Box Sort to the entire chart, the current subchart, or the selected boxes. |
 | Optimize branch styles to best use the available space. You can optimize the branch styles on the current subchart, or all subcharts. |
 | Define the spacing between the selected boxes. |
 | Center the chart horizontally on the current subchart. |
 | Center the chart vertically on the current subchart. |
 | Position the chart to the top (just below the top page margin) of the current subchart. |
Subcharts
 | Insert a subchart break below the selected record. |
 | Remove a subchart break below the selected record. |
 | Define the conditions for page breaks on the open Chart Document. |
Box
The following options pertain to the selected box(es).
 | Change shape of box. |
 | Change the fill color. |
 | Turn box shadow effect on/off. |
 | Change the border thickness and style. |
 | Change the border color. |
Text
The following options pertain to the text within the selected cell(s).
 | Chant the font style. |
 | Change the font size. |
 | Change the text color. |
 | Change the cell color. |
 | Bold text. |
 | Italicize text. |
 | Underline text. |
 | Configure the field label display settings.
|
Background
 | Apply a background to the current Chart Document. TipClick on the Custom background option, and then click on Select... to apply a background that you've created in the Background Editor. |
Alignment
The following options pertain to the text within the selected cell(s).
 | Align text to the top. |
 | Align text to the middle. |
 | Align text to the bottom. |
 | Make all cell content visible by displaying it on multiple lines. |
 | Align text to the left. |
 | Align text to the center. |
 | Align text to the right. |
 | Align text to both the right and left margins. Use this option when displaying a field label and a field value within the same cell. |
Line
The following options pertain to the selected connecting line(s).
 | Change the color of the line. |
 | Change the thickness and style of the line. |
Grouping
The following options pertain to selected boxes.
Note
Select multiple boxes at a time by holding down the SHIFT key, and then clicking on the desired boxes.
 | Group two managers of the same department together. Each of the manager's direct are moved under this grouped container. |
 | Group employees. |
 | Group employees under a customizable header. |
 | Ungroup previously grouped managers or employees. |
Arrange
The following options pertain to the selected object on the current subchart.
 | Pin object on the page. Pinned objects are automatically repositioned when the page is resized. |
 | Set order that objects (like text boxes and images) appear on the OrgChart. |
Insert
The following options pertain to the current subchart.
Note
Note: If you would like to insert any of the options onto every page of your chart, you can do so by editing the Background. Reference the Creating a Background or Background Editor articles for more information.
 | Insert a text box. |
 | Insert an AutoText element, such as page numbers or subchart name. |
 | Insert an image. |
 | Insert a table. Right-click on the table to edit its properties in the Box Layout Editor. |
 | Insert a legend. Right-click on the table to edit its properties in the Box Layout Editor. |
 | Insert a Pie Chart. |
 | Insert an Enumerated Table. |